Large Image to Content Page Transition
Today I’d like to share a little scroll effect and a page transition with you. It is inspired by Vitalii Burhonskyi‘s wonderful Dribbble shot. The idea is to have a parallax-like scroll effect on a main page with large images and titles. When clicking on an item, the large image animates to a smaller version in a content view.
For the smooth page scroll we are using Lenis and GSAP’s Flip plugin lets us easily animate the large image to its place in the content area.
The scroll effect contains a bit of an asymmetric scale animation, which gives it an interesting touch.
This is the initial view:

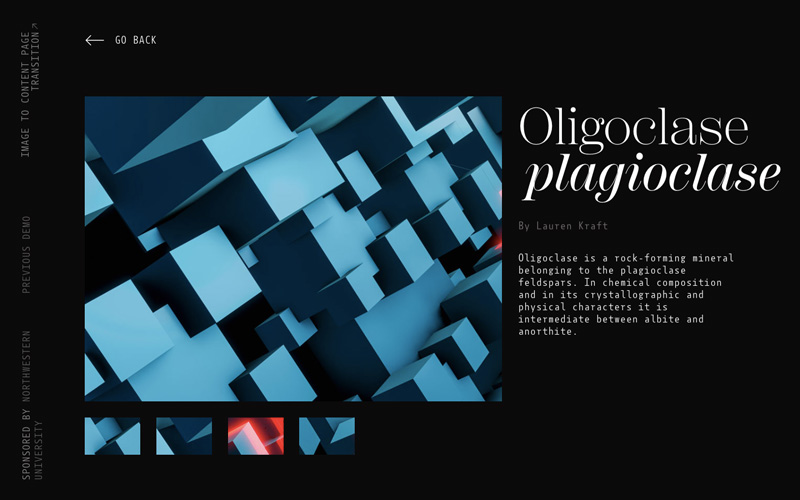
When we click on an item, the image animates to its place in a content area with more text:

And this is how it all comes together:
I hope you enjoy this little animation and find it useful!
Thanks for checking by 🙂

 @whoisdsmith
@whoisdsmith @todd
@todd @hq
@hq @themolitor
@themolitor