Articles /Pin to ProfileBookmark
The CSS Parent Selector we’ve been waiting for
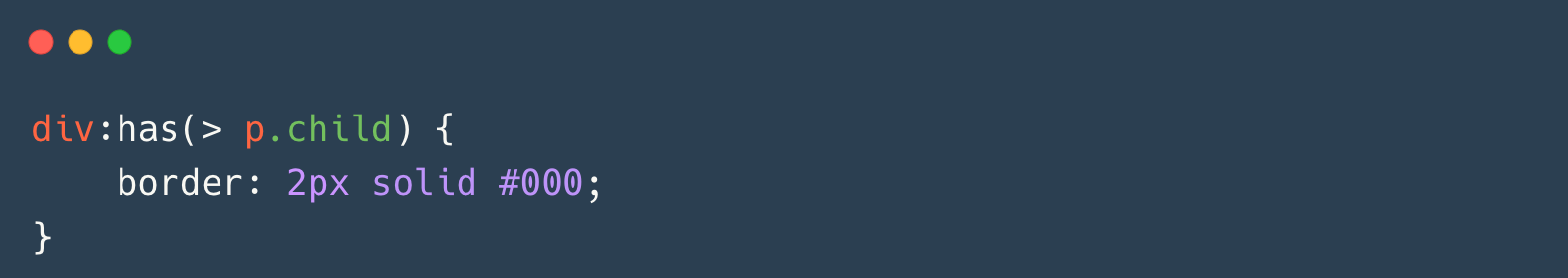
As browser support for the :has() selector grows, front-end devs will finally have a CSS-only approach for parent selectors. For example, let’s say you have a paragraph with the class .child and you want to style the parent DIV:

This basic example will apply a 2px black border around the parent DIV. Keep in mind, full support is not quite there yet in all major browsers so use this trick cautiously.
Sign-up at Design.dev for more tips
This quick tip was originally created for subscribers to the design.dev newsletter. Subscribe today to get additional content like this, as well as a set of 300 custom icons. 🙌

