TailwindCSS: Beautiful or Ugly?
TailwindCSS has been a topic of controversy among web developers since its release. Some have praised it for its ease of use and efficient workflow, while others have criticized it for producing unappealing and generic designs. However, I believe TailwindCSS isn’t as bad as people think.
Wait… Tail-what now?
TailwindCSS is a utility-first CSS framework that provides a set of pre-defined CSS classes to quickly style HTML elements. It was created by Adam Wathan, Steve Schoger, and Jonathan Reinink in 2017, and has gained popularity among web developers for its simplicity and flexibility.
Unlike certain frameworks such as Material UI or Bootstrap, instead of giving you components (such as btn or mdl-slider) you get what’s essentially styles as classes (such as bg-yellow-600 or text-4xl).
The Controversy
TailwindCSS has been a subject of controversy for a long time. Many have argued that it creates ugly-looking HTML code, and in a way it does:
<div class="bg-yellow-200 rounded-lg p-4 mt-2">
<h1 class="font-bold text-2xl">Warning!</h1>
<p>Controversial thoughts ahead!</p>
</div>You can probably see why this doesn’t seem to scale. It’s true that TailwindCSS sometimes results in 200+ character lines from you just trying to create a button with a floating effect, dammit!
However, in a way, CSS creates the same problem. Either way, you’re going to have to apply the styles, and you might as well have it right next to the component. After all, it’s easier to read a class attribute than try to figure out whether you put your styles in src/styles/home/header/that-cool-button.css or src/styles/home/hero/why-are-there-so-many-buttons.css.
Not just that, it allows you to save time coming up with class names. For example, instead of having to put a class of home-page__header__button--dark++extra-large, you can just put the styles you want without needing to sound like a baboon. Also, there’s no need to have to search for that in the CSS: it’s right next to the element itself!
It’s also structured
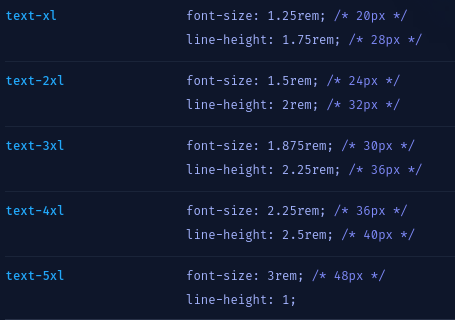
TailwindCSS also has a structured length system, font sizes, and color palette, just to name a few. For example, if you want to decide what size to make a card’s heading, just look at the documentation for classes:

If text-2xl is too small and text-5xl is too big, your choices have been narrowed down to either text-3xl or text-4xl. Might not seem like that much of an achievement, but compare that to choosing any value between 1.6rem and 2.75rem (of which there are technically infinite).
Community
Finally, the success of TailwindCSS can be attributed to its community. The framework has a large and active community of developers who contribute to its development and provide support. This community has created a wide range of plugins and extensions that add additional functionality to TailwindCSS.
For example, if you like something like Bootstrap where there are clearly defined components, look no further than DaisyUI. The benefit of having DaisyUI + TailwindCSS over Bootstrap is that you can apply the DaisyUI components, but override anything you don’t like with TailwindCSS.
Conclusion
TailwindCSS might seem like an atrocious mess at first, but you really need to use it to understand the potential it has. It speeds up development, reduces the need to have many classes, and reduces the overall cognitive load required of the developer.

 @dert
@dert