Patterns are gonna be a game changer for WordPress
The past few years have produced a wealth of new technology and features for the world’s most popular CMSCMS Content management software (CMS) is used for managing digital content, such as posts and pages, on websites.. It all started with WordPress 5.0, released in December 2018. This release included the much-anticipated block editorBlock editor The WordPress block editor is editing interface where you create content and layouts with blocks (paragraphs, images, columns, etc.)., a way of building content visually with block-based elements (paragraphs, images, buttons, columns, etc.).
Although this was a huge paradigm shift, and required quite a bit of getting used to, this change was widely praised as a necessary evolution of content creation in WordPress. This addition was a huge leap forward for WordPress, modernizing the software and helping it compete with flashier, faster-evolving website alternatives.
The block editor laid the groundwork for the larger ambitions of WordPress 5.9, when full site editingFull-site editing Full-site editing is the cohesive experience that allows you to directly edit and navigate between various templates, template parts, styling options, and more on your website. was released into the software. With 5.9, we were getting closer to the larger vision of being able to create your whole site with blocksBlocks Blocks are content elements that you add to the editor in posts and pages to create content layouts. Each item you add to your post or page is a block., not just post and page content.
When WordPress 6.0 was released in May of 2022, another new paradigm was added to WordPress — patternsBlock patterns Block Patterns are a collection of pre-designed blocks that you can insert into pages and posts and then customize with your own content.. Patterns are pre-designed page elements that can be used to quickly design a page section or a full page layout.

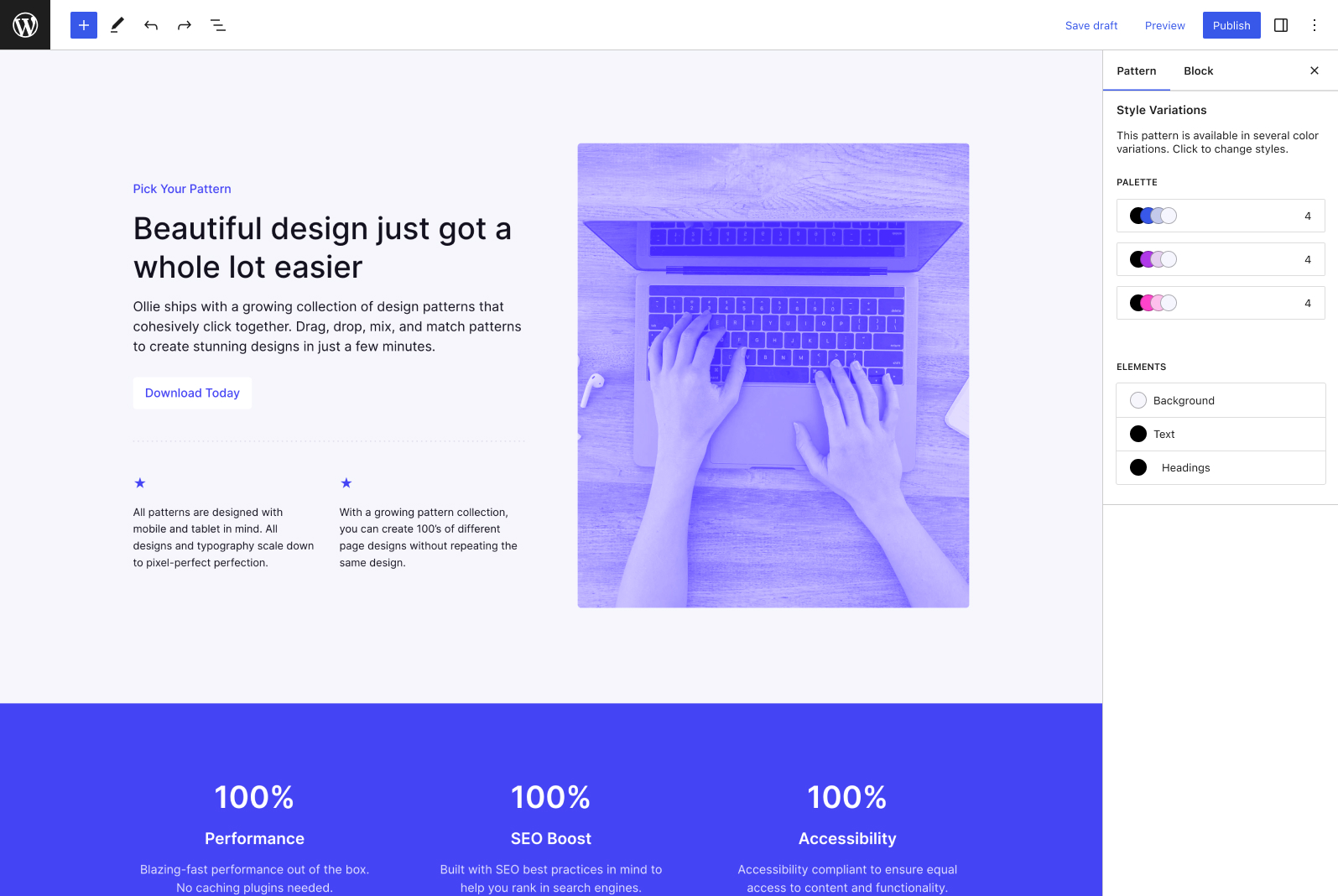
Each WordPress theme can ship with its own patterns (as seen above), and you can also mix and match patterns from different sources to create virtually any layout that you can imagine.
More importantly, instead of designing a page from scratch, WordPress creators can now lean on patterns to quickly prototype or design their full website in the new WordPress Site Editor with little or no code involved. (This whole website is made with Ollie patterns!)
You might even be able to finally ditch that page builder plugin that has been weighing down your wallet and your website. We can do page building right within the native WordPress editor now.
It’s still early
Right now, patterns have a fairly rudimentary implementation — they are just a collection of pre-arranged blocks that can be added to your content. And once patterns are added to a page, WordPress just treats them like the rest of your content. WordPress no longer knows or cares that it’s a pattern, which limits what’s possible with this feature.
On top of that, there currently isn’t a dedicated interface for building patterns in WordPress. Luckily, there are some solutions in the works for both developers and content creators.
In its current implementation, it’s easy to look at patterns as a simple design feature, one that you might even opt out of entirely. But I’m here to tell you that things are about to get really interesting, and patterns will be a definitive game-changer for WordPress site building.
Smarter patterns
Lets inject a little imagination into the pattern paradigm. We can already imagine the baseline value of patterns: a collection of aesthetically-cohesive page elements that all click together to allow you to build beautiful page layouts. That alone is a massive improvement for a CMS as prolific as WordPress is, but patterns are about to get a lot more powerful than that.
What if, for starters, patterns were a treated more like intelligent components? What if instead of being treated as just a collection of blocks, patterns were an entity that WordPress could use as a conduit to do more advanced site building?
Going global
Let’s say you insert a call to action pattern into 5 pages of your website right now. Oops! You forgot to add a link to the call to action button in the pattern. The only way to fix this is to go through each page and add the link manually to each pattern.
We can do better than that! If patterns were treated more like template parts (globally synced and editable), we could add a pattern to a dozen pages, and if we needed to make a change, we could make that change in one place and let the change propagate to all the pages that use it.
On pages where we want the pattern to live without being affected by global changes, we can “detach” it, allowing a unique version to exist on the page, unaffected by changes to the global pattern. The ability to detach currently exists with template partsTemplate parts Template parts are used to organize a theme in smaller reusable structural parts. They are commonly used for site headers and site footers..
Take control
If you’re a freelancer or agency developer, you know that oftentimes clients need safeguards to prevent them from accidentally removing important content or breaking a layout. In WordPress 5.9, we gained the ability to lock down blocks and templatesTemplates Templates are designs for pages and can include one or more template parts. to prevent unwanted editing of specific page elements.
This gives us a lot more control, while still allowing the client to modify the content of their site without a concern for breaking something. However, this implementation leaves a big gap between being able to lock down a full template and lock down individual blocks.
Enter pattern locking. By allowing this kind of control on the pattern level, we can really start to take control of our designs and reduce the amount of complexity we’re exposing clients to. With pattern-level capabilities, we can restrict or allow the editing of content, styles, block insertion, and more to provide a more predictable outcome for clients.
Spice it up
What if I have the same pattern, but I want a light and a dark version of it? Currently, we have to create two versions of this pattern, even if the content is exactly the same and the only difference is minor style changes.

With a more intelligent pattern system, ideally, we can build variations right into our pattern and tie into already-available styles in theme.json. Just like how we can add variation styles to blocks, we would be able to add variation styles to patterns as well.
Wrapping up
These are just a few musings I’ve had during my deep dive into block themes and patterns over the past few months. What kind of features would you like to see with WordPress patterns?
If you haven’t had a chance to dig into patterns yet, I encourage you to start experimenting now! These magical little design elements are going to become the foundation of WordPress-based page building for many years to come.

 @imdafiraman
@imdafiraman @todd
@todd @dert
@dert @hq
@hq