Making Headlines With Cascading Style Sheets
This article was originally published on WebReference on December 16th, 2002 by Christopher Schmitt.
If you’re Shakespeare, James Joyce, Anais Nin, or Ernest Hemingway, you don’t really need to worry about how you present your text on your Web site. Your writing is enough to pull a reader in and make them read more. However if you aren’t one of these famous writers, then your writing probably isn’t on par. But, don’t feel bad–I don’t. I’m sure we know more HTML and CSS than they ever will and we can use these technologies to help attract our reader’s attention.
Headers in Web pages–marked up with h1, h2, h3, h4, h5, or h6 elements–help the reader determine the purpose of sections in content. It also does one other thing: it helps the reader judge if the material is something they want to read. And if your header is visually stimulating, the odds are better that the section will capture your reader’s eye. So, with a dash of design, we can utilize CSS to stylize those Web page headers to catch the reader’s eye and encourage them to read on.
Designing with CSS
Graphic headers aren’t a new idea to spice up a page layout. It’s just that now Web builders have browsers that implement CSS specifications to such a degree that we can actually use CSS for what it was meant to: presentation. We can now stylize our headers and content without Web production hacks like font tags, single-pixel GIFs or spacer tags to mix content and presentation. So, if you properly mark up your content with HTML and style it with CSS, the content can remain untouched while you revise and refine the layout to your heart’s content simply by editing the rules in the style sheet.
Apart from the ease of designing with CSS, we can now move away from the generic styles that browsers apply to headlines. Text wrapped solely in header elements–the h1, h2, h3, etc.–will be rendered in bold, flushed left and, depending on which element and browser, larger than the default text size. On its own, that effect on headers has an almost lifeless appearance. Now with CSS, we can add more visual flair to the page.
In the following examples, we will look at ways that CSS can help create more compelling headlines visually. First, we will start with a simple example, a “control,” and then look at some of the possible ways to enhance it via CSS.
Before we begin, there’s one note you should consider: These examples aren’t geared for Netscape 4.x. In my opinion, it’s time for us to move away from that browser and focus on the browsers that implement CSS better. With that noted, let’s continue…
The Control Page
To start off creating headlines, let’s look at an example of a generic headline and some text wrapped in a couple of HTML elements.
<h2><a name="results">Dewey defeats Truman</a></h2>
<p>Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Now we will add some CSS declarations for the purpose of choosing some fonts, specifying some margins, and ensuring that text is black with a white background.
body
{
color: #000;
background-color: #fff;
margin: 5em 5em 0 5em;
font-family: 'Lucida Grande', Verdana,
Geneva, Lucida, Arial,
Helvetica, sans-serif;
}As you can see, there is nothing fancy in this example. Just straightforward HTML and CSS. If you want to see how the control appears in your browser check here.
When the Content is Fine by Itself
Next we will look at how to stylize the text of just the paragraph. In this particular set of examples, we will hide the text of the headline using the property display set to the value of none.
h2
{
display: none;
}Example #1
For the first example, we will stylize the first letter of the paragraph. The initial capital of the paragraph will be blown to gigantic proportions and moved towards the center of the text.
p
{
margin: 0;
padding: 0;
text-indent: 35%;
}
p:first-letter
{
font-size: 600%;
font-weight: bold;
line-height: 0.8em;
}Now let’s see how this works: take a look at Headline 1.
The browsers Netscape Navigator 4, Windows Internet Exlorer 3-5 and Macintosh Internet Explorer 4, however, don’t render the pseudo-element p:first-letter. To make this effect work for those browsers you will need to replace the pseudo-element with a new class we will call .initialcap and modify the markup a bit like so:
p
{
margin: 0;
padding: 0;
text-indent: 35%;
}
.initialcap
{
font-size: 600%;
font-weight: bold;
line-height: 0.8em;
}And the markup for the paragraph would be this:
<p><span class="initialcap">L</span>orem
ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Example #2
For this example, we will keep the initial capital but now enlarge, bold and capitalize all the letters of the first word. To achieve this effect we will need to again modify the markup for the paragraph.
<p><span class="initialcap">L</span><span class="firstword">orem</span>
ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et
dolore magna aliquyam erat, sed diam voluptua. At vero
eos et accusam et justo duo dolores et ea rebum. Stet
clita kasd gubergren, no sea takimata sanctus est
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna
aliquyam erat, sed diam voluptua. At vero eos et
accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing elitr, sed diam nonumy eirmod
tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Now that the paragraph is set, we need to set up the CSS like so:
p
{
padding: 0;
margin: 0;
text-indent: 35%;
}
p:first-letter
{
font-size: 666%;
font-weight: bold;
line-height: 0.8em;
}
.firstword
{
font-size: 1.5em;
font-weight: bold;
line-height: 0.8em;
text-transform: capitalize;
}Again, this example uses p:first-letter. So, if you want to make it work in most of the browsers you will need to switch out the psuedo-element for a new class like the method described in Example 1.
For a live example, take a look at Headline 2.
Example #3
For the next example, I want to capitalize the first few words in the paragraph but at the same time shrink the text a bit. In order to pull off this effect, we will need to modify the paragraph to include a leaderclass:
<p><span class="leader">Lorem ipsum dolor</span>
sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Now that the HTML is set up, let’s take a look at the CSS:
p
{
margin: 0;
padding: 0;
line-height: 1.25em;
}
.leader
{
font-size: 0.8em;
font-weight: bold;
text-transform: uppercase;
}For a live example, take a look at Headline 3.
Example #4
The next formatting of the paragraph includes making a simple dotted line above the paragraph. But, Web developers beware: in Macintosh and Windows Internet Explorer, the dots are circles, while in Mozilla and Netscape the dots are square.
Unlike the previous two examples, there isn’t a need to modify the HTML to achieve the effect. So all you need are three simple declarations:
p
{
border-top: 0.66em dotted #090;
margin: 0;
padding: 1em 0 0 0;
}For a live example, take a look at Headline 4.
Example #5 and #6
The next examples place a line on top of the paragraph. Pretty simple? Sure is! But, the simple things are often the best things to implement in our designs.
For the fifth example, we will have a 1 pixel line.
p
{
border-top: 1px solid #000;
margin: 0;
padding: 0.5em 0 0 0;
}For a live example, take a look at Headline 5.
The next example has a thicker line set to 0.5em as well as justifying the text.
p
{
border-top: 0.5em solid #000;
margin: 0;
padding: 1em 0 0 0;
text-align: justify;
}For a live example, take a look at Headline 6.
Back to the Headline
Example #7
The first example using the headline isn’t an outrageous example, but it serves two points. The first is to let you know that we are now dropping the display property for the headline in order to bring back the headline text.
The next point is that a simple touch of color can do wonders for catching people’s eyes. Done poorly, well, you can burn out retinas. Done with taste, color will grab the reader and pull them through your next paragraph.
Here’s the CSS for this example:
h2
{
margin: 0;
padding: 0;
color: #090;
}
p
{
margin: 0;
padding: 0;
}For a live example, take a look at Headline 7.
Example #8
This next example makes interesting use of the border properties found in CSS.
The CSS snippets will do the rest:
h2
{
text-align: center;
width: 14.6em;
padding: .5em 0;
margin: 1em auto;
border-bottom: 5px dotted #000;
border-top: 1.5em solid #000;
font-family: Georgia, Times, 'Times New Roman', serif;
font-size: 1.2em;
text-transform: uppercase;
white-space: nowrap;
}
p
{
padding: 1em 0 0 0;
margin: 0;
}For a live example, take a look at Headline 8.
Example #9
Indenting text is fairly common practice. Before CSS gave us the text-indent property to use on paragraphs, we usually used single-pixel GIFs or non-breaking spaces to force an indent. In this example, I not only indent the paragraph text, but the headline as well.
h2
{
padding-bottom: 0;
margin-bottom: 0;
font-weight: bold;
text-transform: uppercase;
font-size: 0.8em;
font-family: Verdana, sans-serif;
text-indent: 50px;
}
p
{
padding-top: 0;
margin-top: 0;
font-size: 1em;
text-indent: 50px;
}For a live example, take a look at Headline 9.
Example #10
A common practice in Web production is to include an anchor around headline text. This, of course, allows for linking to specific areas of a Web page. But it also allows for the ability to stylize just the text portion of the headline.
So the markup of the headline might look like this:
<h2><a name="results">Dewey defeats Truman</a></h2>And then the CSS.
h2
{
border-bottom: 1px solid #000;
padding-bottom: 0;
margin-bottom: 0;
font-weight: bold;
text-transform: capitalize;
font-size: 1.5em;
font-family: Verdana, sans-serif;
text-indent: 50px;
}
h2 a
{
border-bottom: .33em solid #000;
}
p
{
padding-top: 0.5em;
margin-top: 0;
font-size: 1em;
text-indent: 50px;
}For a live example, take a look at Headline 10.
Example #11
For this example, we tweak the previous example a bit in order to create the appearance of a folder tab. Yes, that’s right. The favorite metaphor preferred by Web developers all over the world for navigating Web pages is only a few CSS rules away.
h2
{
border: 1px solid #000;
border-bottom: 1px solid #fff;
padding: 1em;
margin: 0 0 0 50px;
width: 14em;
text-align: center;
font-weight: bold;
text-transform: capitalize;
font-size: 1.5em;
position: relative;
z-index: 2;
}
p
{
padding: 1em 2em 2em 2em;
margin-top: -1px;
border: 1px solid #000;
}For a live example, take a look at Headline 11.
Image is Everything
Then there are times when you wish to incorporate an image into your designs. Thanks to the background property in CSS, you can include images in every block level element! You don’t have to build a huge background image and tuck it into your pages through the body element.
Either you think your page needs help in attracting the wandering eyeballs of your visitors or the client wants that something special. In the next few examples, we will cover three headline examples that use a JPG, a GIF, and a PNG.
Example #12
This first example just makes use of an image. Since the image isn’t cropped exactly how I want, I’ll be using background-position to move it. Also, in order to get the first letter in the headline to standout, I’m going to use the pseudo-element, h2:first-letter, in order to increase the size and change its color.
h2 {
margin-bottom: 0;
padding: 2em .5em .5em .5em;
background-image: url(examples.jpg);
background-position: -20px -80px;
background-repeat: no-repeat;
color: #333;
}
h2:first-letter
{
color: #fff;
font-size: 200%;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}For a live example, take a look at Headline 12.
Example #13
Before Flash took the Web by storm, Web builders actually used GIFs to create animations for the Web pages. (Yes, it’s shocking but true!) And thanks to CSS, you can put animated GIFs behind headlines like I do here.
First, here’s the animated GIF:

Next up is the CSS:
h2
{
margin-bottom: 0;
padding: 0 .5em .5em .5em;
background-image: url(animgifheader.gif);
background-position: -20px -15px;
background-repeat: no-repeat;
color: #333;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}For a live example, take a look at Headline 13.
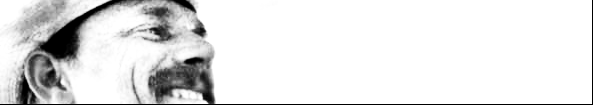
In this example, I simply took a screen capture of the text and the blurred sections of the text to create the animation. However, you could create Monty Python-esque animations or have simple, but annoying, rapid color changes. It’s all up to you.
Example #14
Now it’s time for PNGs. In this example we are going to use PNG’s alpha transparency feature. Instead of having one color set to be transparent, like in a GIF, we have 256 levels of opacity in a PNG.
There is a little warning though with this example. Since PNGs aren’t fully supported in Internet Explorer 5.x, your mileage will vary. For example, in Windows Internet Explorer 6, instead of a green background color showing through the PNG, you get a grayscale image.
If a browser doesn’t understand the PNG format, there’s no accounting to what the reaction will be. Hopefully the browser will simply not display the image and then you are left with just a tasteful background color as your “graceful” degradation. However, the browser manufacturer could program their browser to put a broken image icon or pop up a dialog box that states the image format is unrecognizable. However, in my testing, this method works in MacIE, Mozilla, and WinIE 6.
You can take a look at the PNG here:

And now for the CSS code:
h2
{
margin-bottom: 0;
padding: 25px .5em 25px 250px;
background-image: url(examples.png);
background-repeat: no-repeat;
color: #333;
background-color: #cf0;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}For a live example, take a look at Headline 14.
If this background image was a GIF or JPEG and we wanted to change the background color, we would have to open up the image editor and re-process the image. However, since the image of the man is transparent, we can simply change the CSS value of background-color from:
/* garish green */
background-color: #cf0;to:
/* peach fuzz */
background-color: #fc9;For a live example of the new “peach fuzz”, take a look at Headline 14b.
Example 15
Now we are going to take the PNG example and do something that probably has no real function. If anyone asks, we are just doing this for fun.
In Mozilla and the latest generation of Netscape browsers, you can add hover to H2 to create an easy rollover effect. This has been done many times over to create text rollover effects, but you can also include images as well. In MacIE and WinIE, you just get the style as specified in the h2 selector–ignoring the h2:hover pseudo class.
Let’s take a look at the CSS code:
h2
{
margin-bottom: 0;
padding: 25px .5em 25px 250px;
background-image: url(examples.png);
background-repeat: no-repeat;
color: #333;
background-color: #cf0;
}
h2:hover
{
background-color: #fc9;
background-image: url(examples.jpg);
background-repeat: no-repeat;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}What can be done with this? Like I mentioned before you can use this just for fun. However, you could add an Easter egg, a surprise for visitors who are using a browser with most of the CSS spec properly implemented. Just be sure not to leave any crucial information of you Web page in the “hover state” otherwise visitors who don’t have the appropriate browser won’t get it.
For a live example, take a look at Headline 15.
Conclusion
That’s all for now. I covered ways of styling text with and without a headline as well as incorporating images all in an effort to grab your reader’s eye. But don’t just take these examples as-is. Play around with them and experiment. Build off of these examples and push and prod them to make interesting effects on your own. That is the power behind cascading style sheets. Each example presented here can go in a variety of design directions just by simply editing a CSS declaration.
About the Author
Christopher Schmitt is the principal of Heatvision.com, Inc. He also co-moderates the Web design and development list, Babble. In his latest book, Designing CSS Web Pages, Schmitt writes about contemporary new media design through Cascading Style Sheets, Dynamic HTML, PNG & SVG.

 @themolitor
@themolitor