How to: Post a Bounty on WebDeveloper.com
Bounties are questions posted by the WD community with a SATS reward given to the author of the selected answer.
This is an incentivized way to resolve technical challenges faced in a particular project, such as unresolved bugs, uncertainty of how to implement a new feature, or other general requests that only a web developer could assist with.
First Step: Review the Details
From the bounties tab of your profile settings (login required), it’s important to review the “about bounties” section. This will help you grasp how it works and ensure your bounty has the best chance to getting answered.
After reviewing, be sure to click “I understand” in order to access the bounty publishing tool.
The Publishing Tool
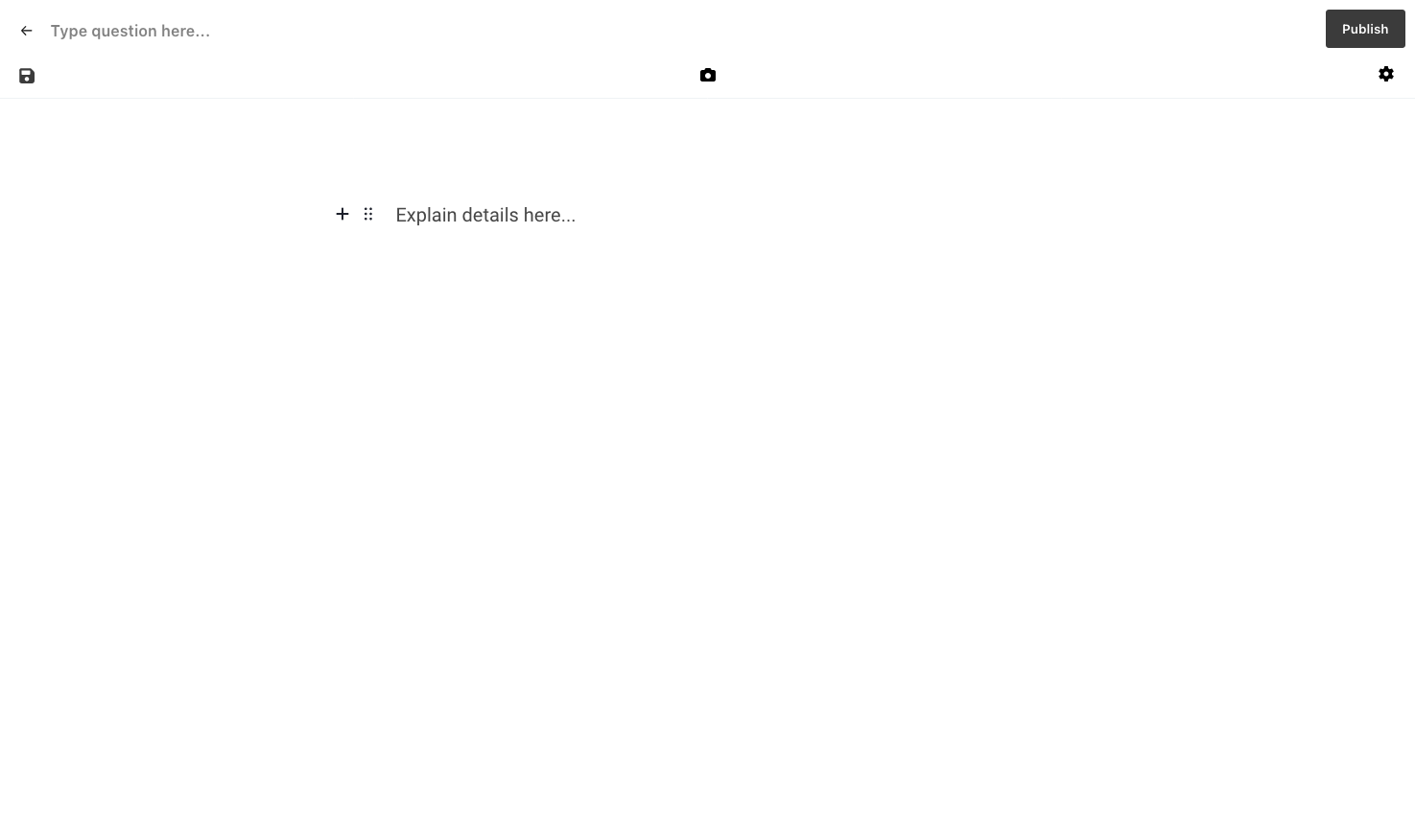
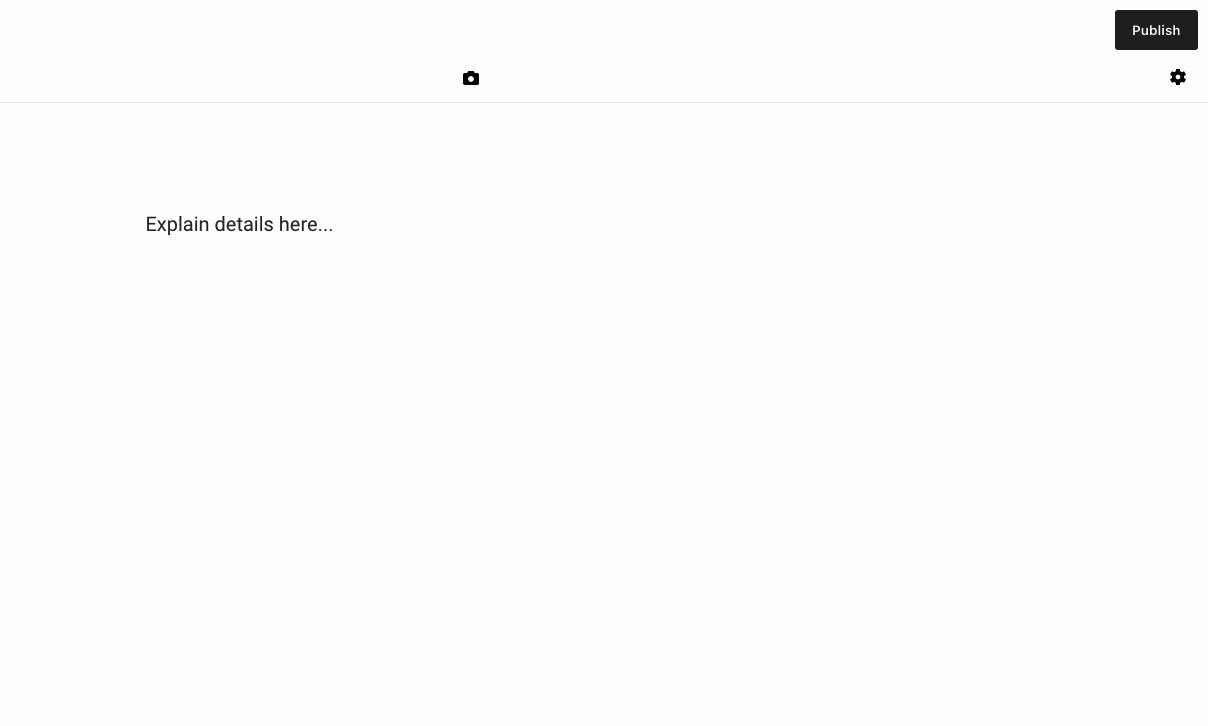
Once you understand how bounties work, you can start posting your question in the WD publishing tool as shown here…

The publishing tool consists of (1) the bounty question/title, (2) SATS reward, (3) skills that apply to the bounty and (4) general UI that lets you explain what you need help with as well as the ability to style the text as needed.
1. The Bounty Title
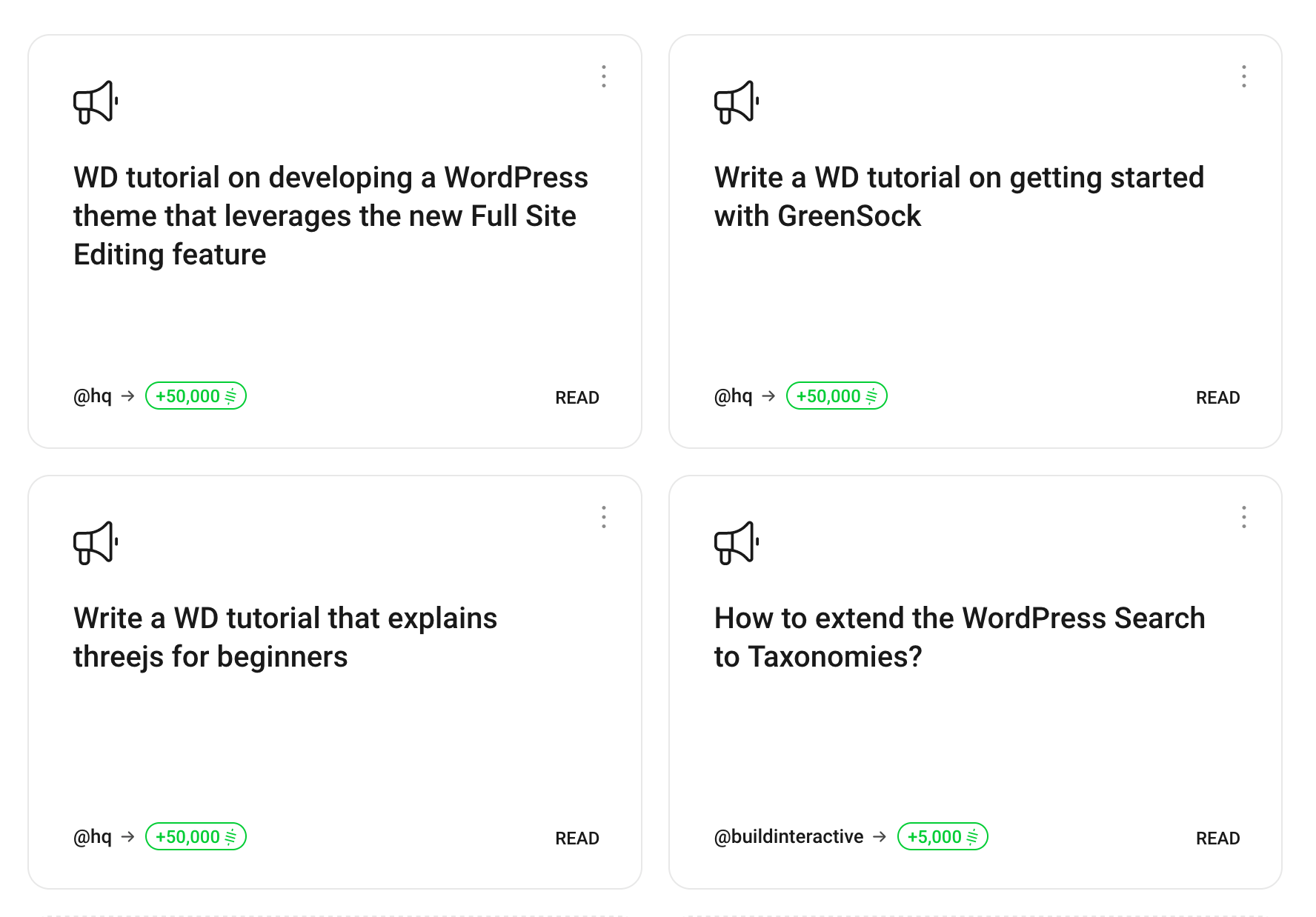
The title is essentially the main question (or request) of your bounty. It’s important to be as short and simple as you can here because titles are displayed in smaller cards on your profile page. Make sure it’s not too long to avoid parts of it from getting cut off.

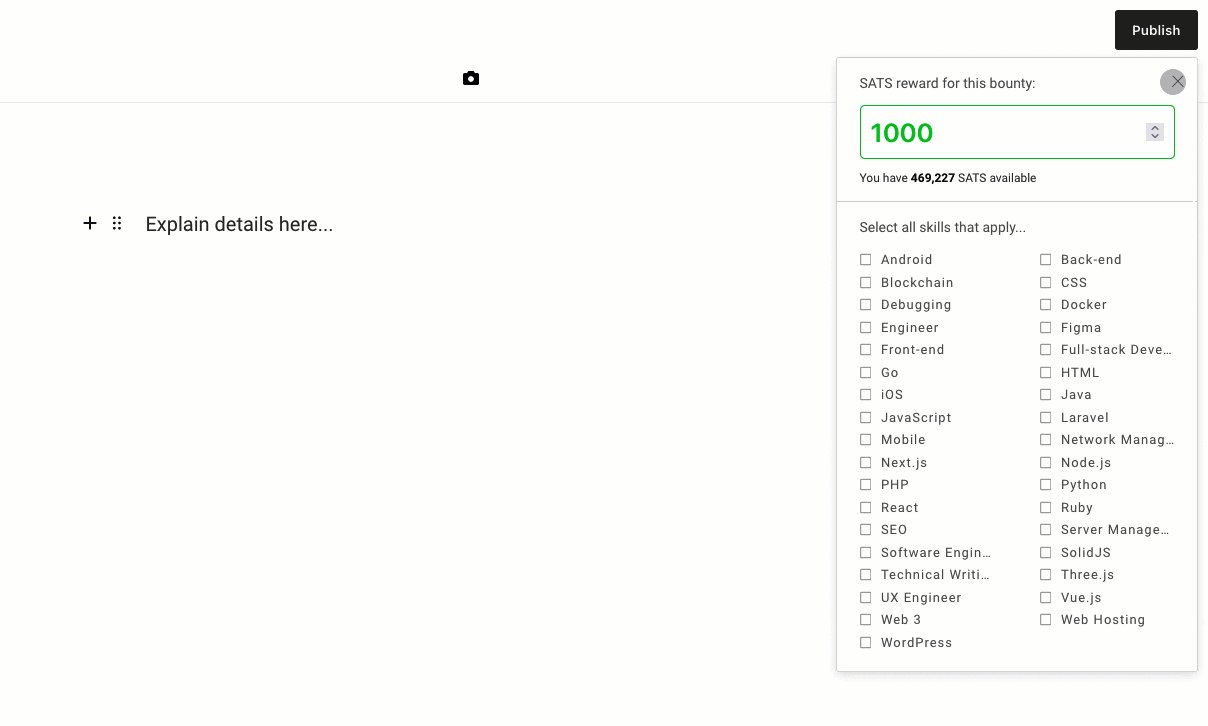
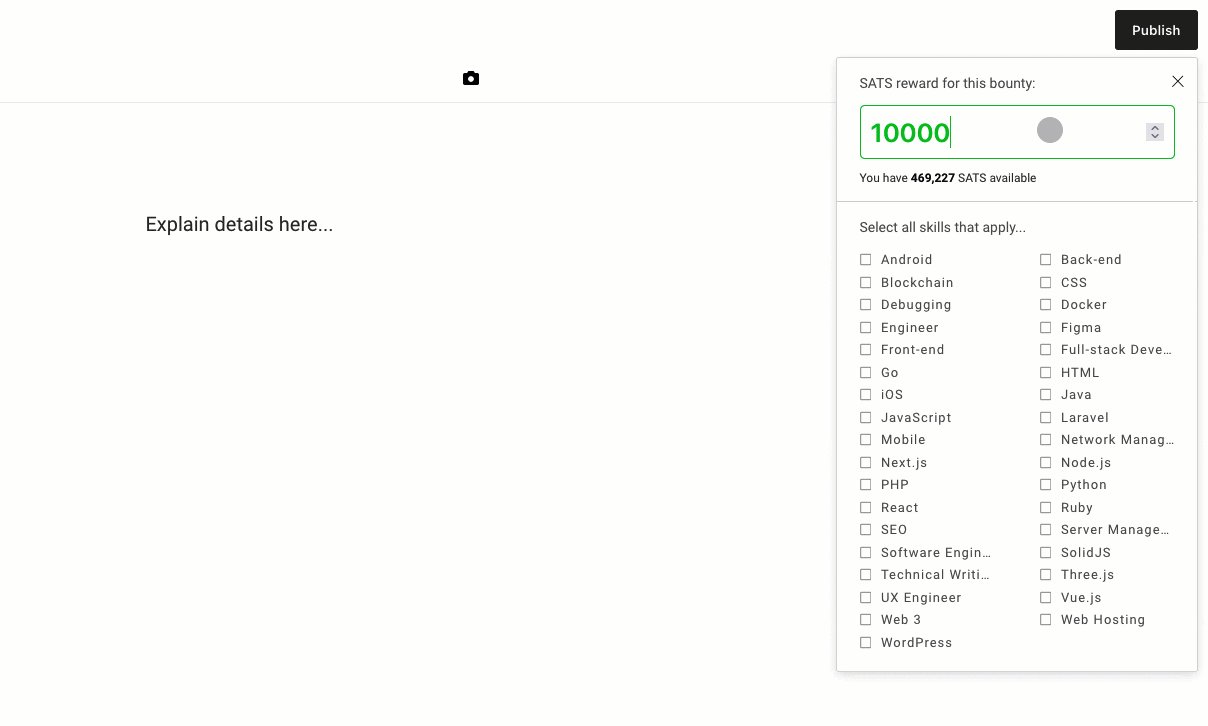
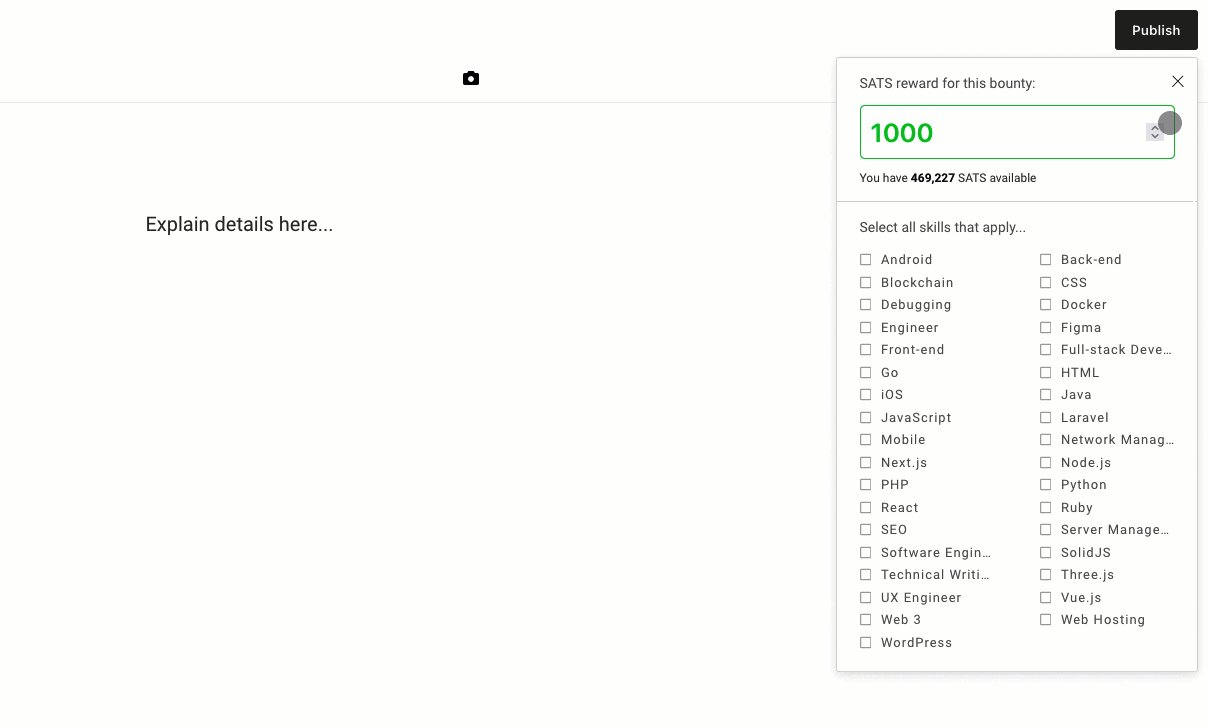
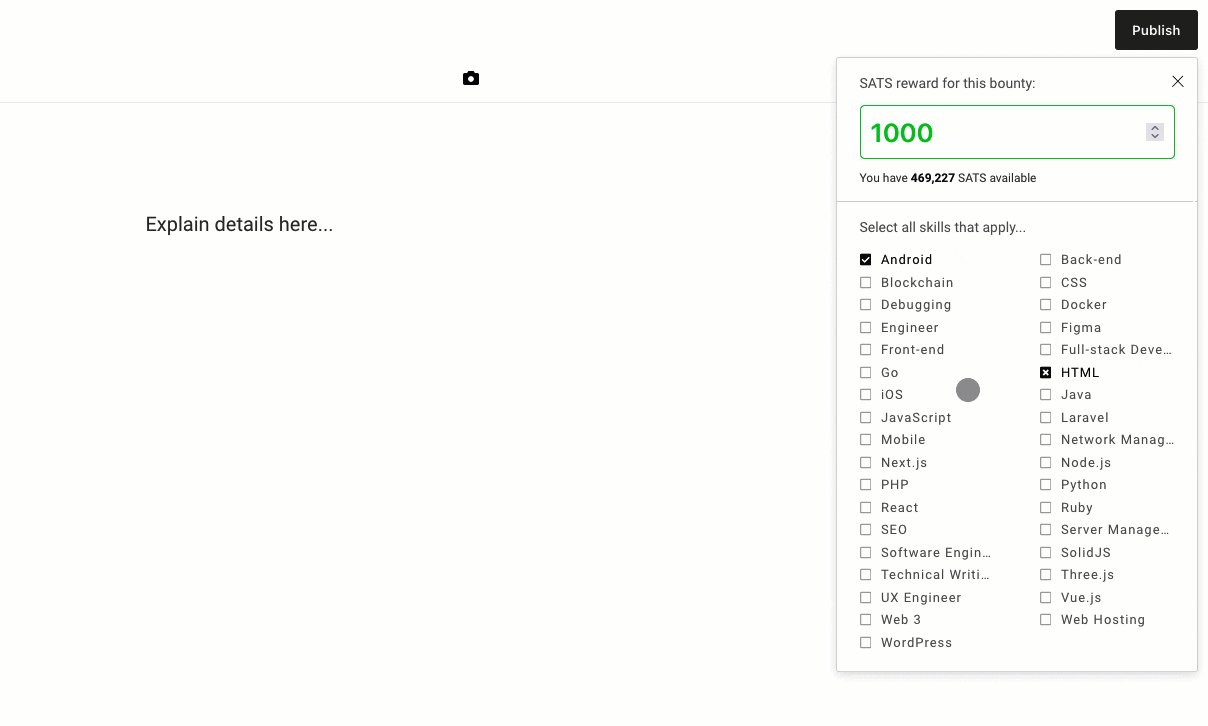
2. SATS Reward
While the minimum amount of SATS needed to publish a bounty is 1,000, you can increase the SATS reward as much as you like, based on the amount of SATS available in your account.
If you feel like you didn’t post a large enough reward, you can always increase the SATS reward after you publish your bounty. Just remember, once you publish a bounty, the SATS reward cannot be reduced.

3. Bounty Skills
The skills pop-up is where you specify the categories that apply to your bounty. This will be important to ensure your bounty is properly displayed on WD pages that let users filter content based on skills like CSS, PHP, JavaScript, etc.

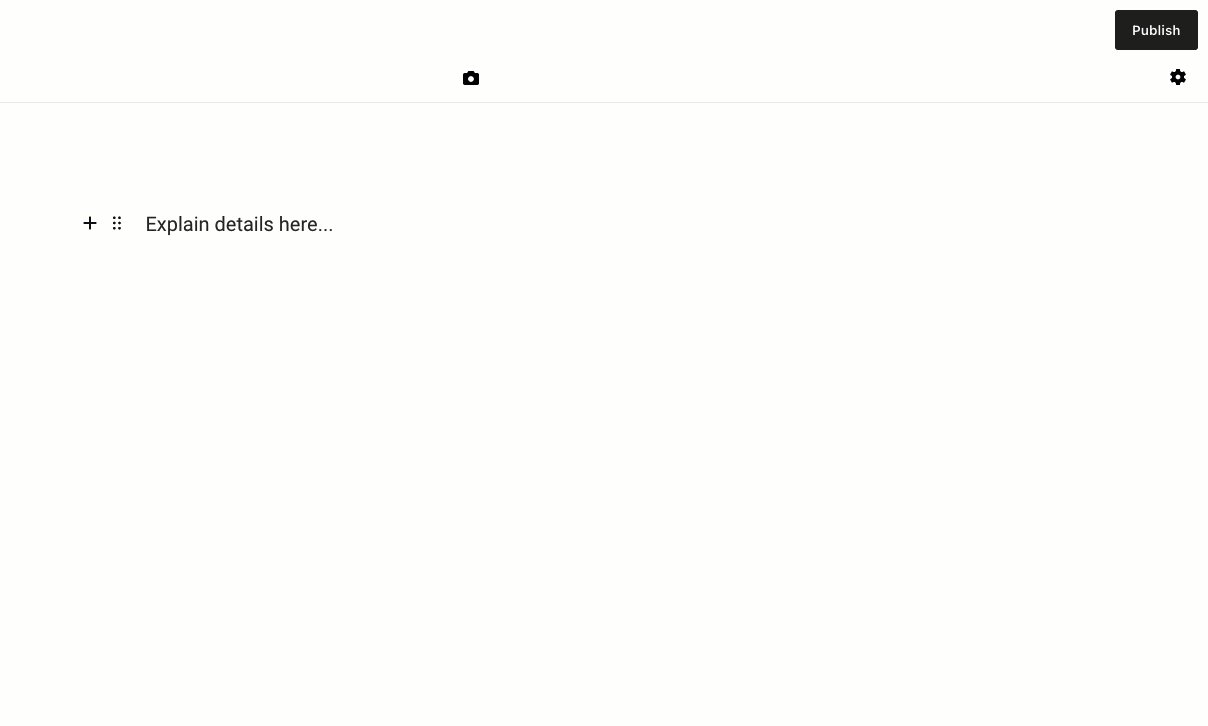
4. General UI
In an effort to keep things as simple (and bug free) as possible, the user interface only contains the bare essentials needed for you to publish a bounty.
That said, no editor is perfect. If you ever encounter a weird layout issue or strange formatting of an element, let us know!

 @Marika
@Marika @jennykehh
@jennykehh @storypup
@storypup @Megan0910
@Megan0910 @FlapSmackers
@FlapSmackers @saentari
@saentari @zaghadon
@zaghadon @todd
@todd