JSONP and AJAX API still fails
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Uppgift 3</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="styles/bootstrap.min.css">
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Uppgift 3</a>
</div>
</div>
</nav>
<div class="container">
<div class="search-template">
<h1>Sökning av livsmedel</h1>
<form class="form">
<div class="form-group">
<label for="search-word">Livsmedel</label>
<input type="search" class="form-control" id="search-word" placeholder="t ex makaroner">
</div>
<button type="submit" class="btn btn-default" id="sok-button">Sök</button>
</form>
<table id="search-table" class="table">
<thead>
<tr>
<th>Livsmedel</th>
<th>Energi (kcal/100g)</th>
<th>Kolhydrater</th>
<th>Protein</th>
<th>Fett</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- /.container -->
<script src="scripts/jquery-3.3.1.min.js"></script>
<script src="scripts/bootstrap.min.js"></script>
<script src="scripts/getLivsmedelsData.js"></script>
</body>
</html>function getLivsmedelsData(data) {
const tableBody = document.getElementById("search-table").getElementsByTagName("tbody")[0];
tableBody.innerHTML = ""; // Clear the table body
if (data.livsmedel.length> 0) {
data.livsmedel.forEach(item => {
const row = tableBody.insertRow();
const nameCell = row.insertCell();
const energyCell = row.insertCell();
const carbsCell = row.insertCell();
const proteinCell = row.insertCell();
const fatCell = row.insertCell();
nameCell.textContent = item.namn;
energyCell.textContent = item.energi;
carbsCell.textContent = item.kolhydrater;
proteinCell.textContent = item.protein;
fatCell.textContent = item.fett;
});
} else {
document.getElementById("search-table").style.display = "none";
}
}
document.getElementById("sok-button").addEventListener("click", (e) => {
e.preventDefault();
const searchTerm = document.getElementById("search-word").value.trim();
if (searchTerm) {
const script = document.createElement("script");
script.src = <span><code>https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php?namn=${encodeURIComponent(searchTerm)}&callback=getLivsmedel</code></span>;
document.head.appendChild(script);
document.head.removeChild(script);
} else {
alert("Please enter a search term.");
}
});When the user clicks on the “Search button”, a search must be made against a food web service using so-called JSONP.
The search result should be presented as rows in the table found in index.html . Use the tbody element inside the table to hold your rows.
The result must consist of food names, energy and the distribution of carbohydrates, protein and fat, be ware of the orders.
- When a new search is made, the result from the previous search must be deleted.
- If the search results in zero hits, the table should not be displayed. In other words, the table header should not appear alone on the page.
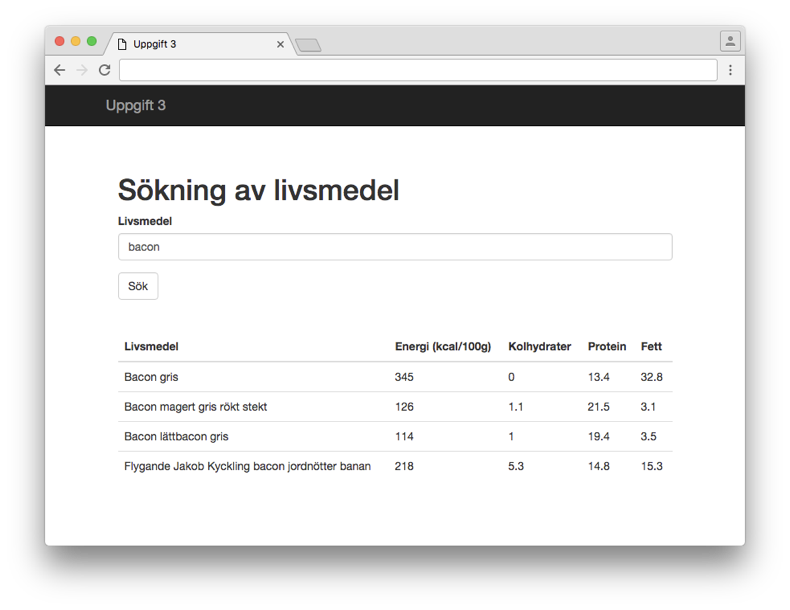
- If the search results in one or more hits, the table must be visible and show the result. The following image shows what a result might look like:

food data must take place from a web service available at this URL: https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php
If we are looking for “bacon” the website is: https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php?namn=bacon&callback=getLivsmedel
I tried this And I get this faiölure (Webbrowser console windows)
script.src = <span><code>https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php?namn=${encodeURIComponent(searchTerm)}&amp;callback=getLivsmedelsData</code></span>;getLivsmedelsData.js:31 Uncaught SyntaxError: Unexpected token ‘<‘ (at getLivsmedelsData.js:31:16)
I tried this And I get this faiölure (Webbrowser console windows)
script.src = `https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php?namn=${encodeURIComponent(searchTerm)}&callback=getLivsmedelData`;
Uncaught ReferenceError: getLivsmedelData is not defined at https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php?namn=${encodeURIComponent(searchTerm)}&callback=getLivsmedelData:1:1 (anonymous) @ getlivsmedel.php? namn=${encodeURIComponent(searchTerm)}&callback=getLivsmedelData:1

 @liz
@liz