Please could someone help!

[IMG]
Can someone help me?
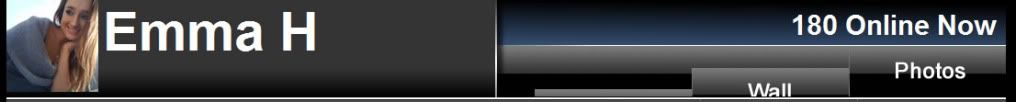
I keep coming across the same issue over and over again where my navigation buttons do not line up in IE and go in a step kind of format. I never know how i fix it and i think i need to know why this is happening so i can easily fix it in future.
My CSS is massive so i will just post what is needed.
[CODE]<ul class=”ultopnav”>
<li class=”photos”><a href=”#”></a></li>
<li class=”wall”><a href=”#”></a></li>
<li class=”race”><a href=”#”></a></li>
</ul>
[CODE].ultopnav{
width: 530px;
height: 55px;
float: right;
margin-top: 0px;
list-style:none;
}
li.race a {
width: 171px;
height: 55px;
float: right;
list-style: none;
margin-top: 1px;
display: inline;
background-image: url(../images/slices/race.jpg);
}
li.wall a {
width: 171px;
height: 55px;
float: right;
list-style: none;
margin-top: 1px;
display: inline;
background-image: url(../images/slices/wall.jpg);
}
li.photos a {
width: 171px;
height: 55px;
float: right;
list-style: none;
margin-top: 1px;
display: inline;
background-image: url(../images/slices/photos.jpg);
}