Bounties /Pin to ProfileBookmark
AJAX and JSONP JavaScript table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- Bootstrap -->
<link rel="stylesheet" href="styles/bootstrap.min.css">
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Uppgift 3</a>
</div>
</div>
</nav>
<div class="container">
<div class="search-template">
<h1>Search of food</h1>
<form class="form">
<div class="form-group">
<label for="search-word">Food</label>
<input type="search" class="form-control" id="search-word" placeholder="t ex makaroner">
</div>
<button type="submit" class="btn btn-default" id="sok-button">Search</button>
</form>
<table id="search-table" class="table">
<thead>
<tr>
<th>Livsmedel</th>
<th>Energi (kcal/100g)</th>
<th>Kolhydrater</th>
<th>Protein</th>
<th>Fett</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- /.container -->
<script src="scripts/jquery-3.3.1.min.js"></script>
<script src="scripts/bootstrap.min.js"></script>
<script src="scripts/getLivsmedelsData.js"></script>
</body>
</html>
$("#search-table").hide();
When the user clicks on the “Search button”, a search must be made against a food web service using so-called JSONP.
The search result should be presented as rows in the table found in index.html . Use the tbody element inside the table to hold your rows.
The result must consist of food names, energy and the distribution of carbohydrates, protein and fat, be ware of the orders.
- When a new search is made, the result from the previous search must be deleted.
- If the search results in zero hits, the table should not be displayed. In other words, the table header should not appear alone on the page.
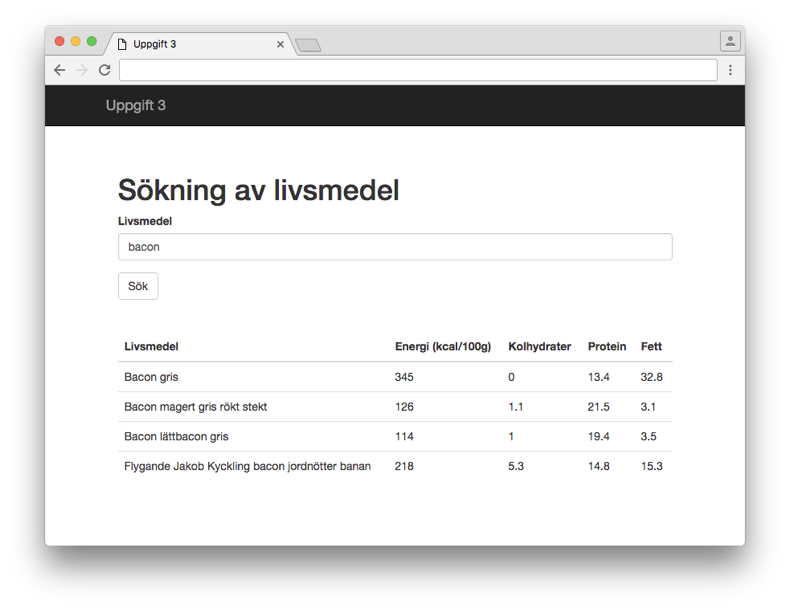
- If the search results in one or more hits, the table must be visible and show the result. The following image shows what a result might look like:

food data must take place from a web service available at this URL:
https://webservice.informatik.umu.se/webservice_livsmedel/getlivsmedel.php
If we are looking for “bacon” the website is
getLivsmedel({
"livsmedel":[
{
"namn":"Bacon gris",
"energi":"345",
"protein":"13.4",
"fett":"32.8",
"kolhydrater":"0"
},
{
"namn":"Bacon magert gris rökt stekt",
"energi":"126",
"protein":"21.5",
"fett":"3.1",
"kolhydrater":"1.1"
},
{
"namn":"Bacon lättbacon gris",
"energi":"114",
"protein":"19.4",
"fett":"3.5",
"kolhydrater":"1"
},
{
"namn":"Flygande Jakob Kyckling bacon jordnötter banan",
"energi":"218",
"protein":"14.8",
"fett":"15.3",
"kolhydrater":"5.3"
}
],
"responseStatus":200
})Can anyone help me?
Need help with codes. This is completely new for me.
Please help me.
Sign in
to post a answer
 @themolitor
@themolitor